2019. 3. 27. 15:53ㆍAndroid

안녕하세요! 부쩍 많이 만나네요 흐흐

오늘은 누구나 쉽게 만들수 있는 스마트폰앱아이콘을 만들거에요.

이 아이콘의 디자인을 참고해서 만들었어요!
하 이제보니 제가 못봤던 부분들이 있네요.. 아쉽..
그렇게 완성된 아이콘입니다.
제닉네임 '시내'의 이니셜을 따서 Sn 이라고 했어요 ~
다른 아이콘들과달리 누구나 쉽게 따라할 수 있도록 단순한 방법으로 했기때문에 너무 쉬워요!

자 이제 시작해볼게요
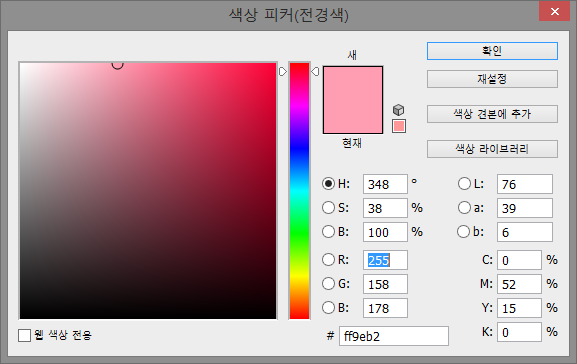
먼저 아이콘의 전체적인 색상을 선택해봐요
저는 핑크색으로 했는데 저색상보다 조금더 진한색으로 했어요

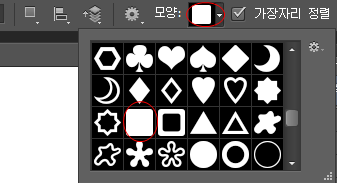
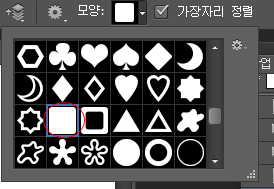
다음 저 부분을 오른쪽클릭하여 하위메뉴를 열어주신다음 저렇게 생긴 아이콘을 눌러주세요!

그다음 위쪽창에 모양 중 저는 모서리가 둥근 네모를 선택했으나
여러가지 응용하셔도되요~

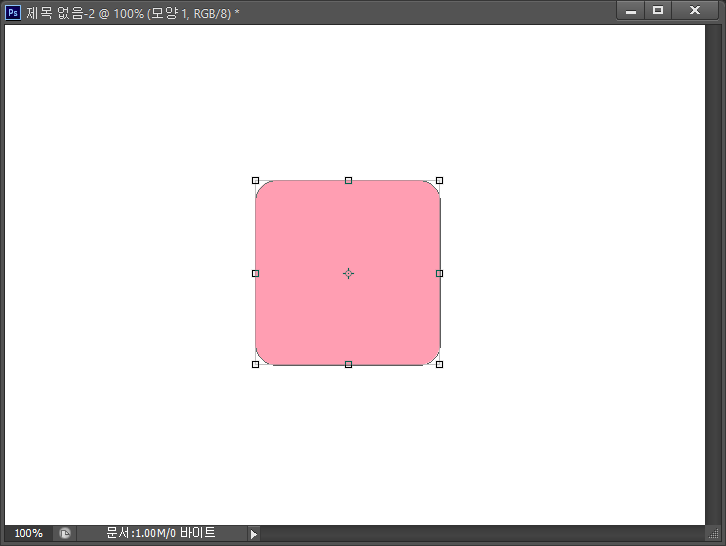
드래그로 그려줍니다.

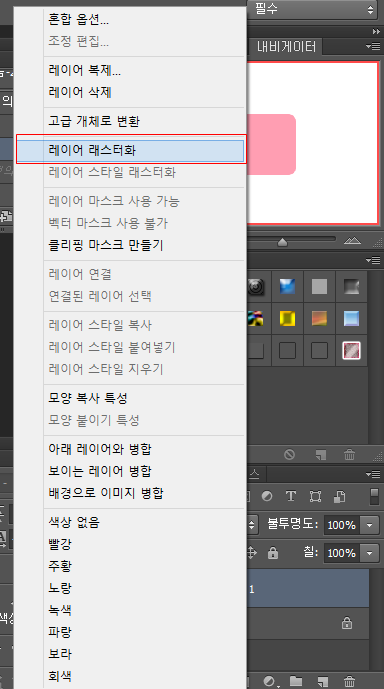
다음 레이어를 오른쪽클릭해서 '레이어 래스터화' 시켜줍니다.

다시 한번더

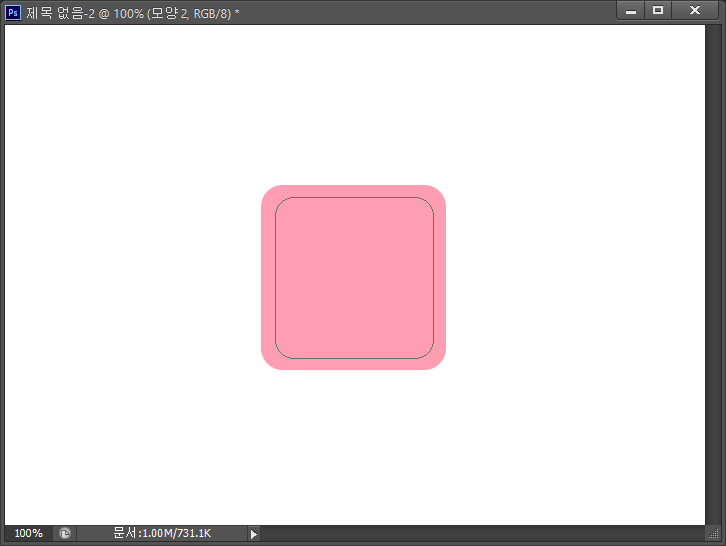
그 안에 똑같은 모양을 만들어주세요

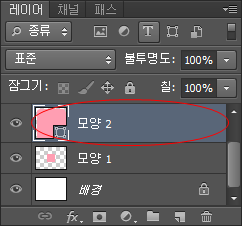
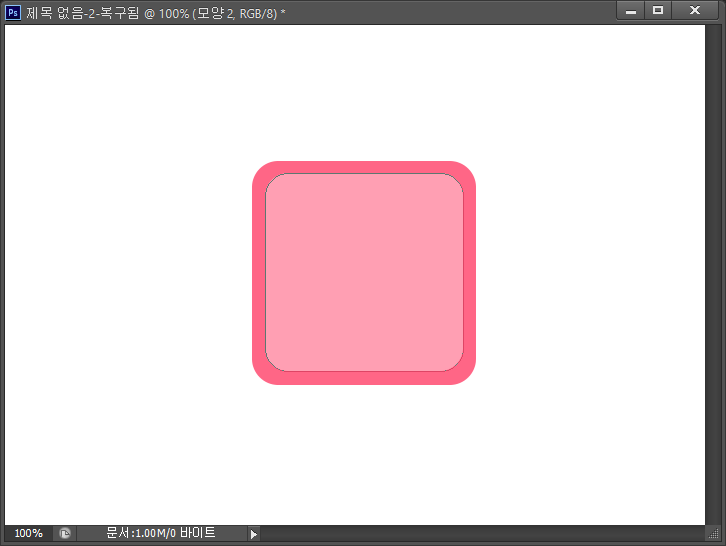
그다음 모양 2를 더블클릭해주면 (아랫쪽에 fx 누르셔도 되요)

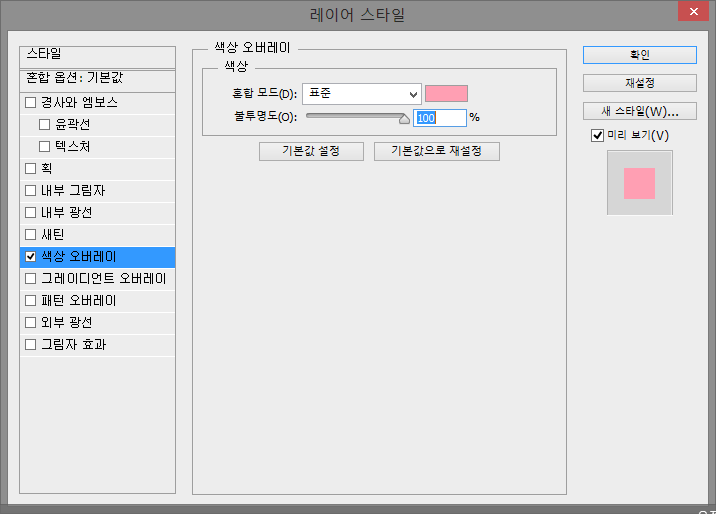
레이어 스타일이나오는데
색상오버레이에서 색상을 모양1의 색상보다 훨씬 연하게 해줍니다.

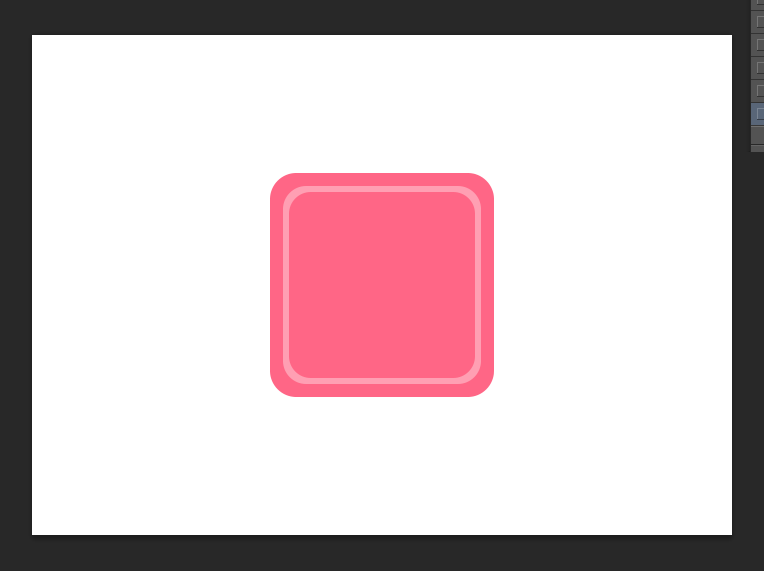
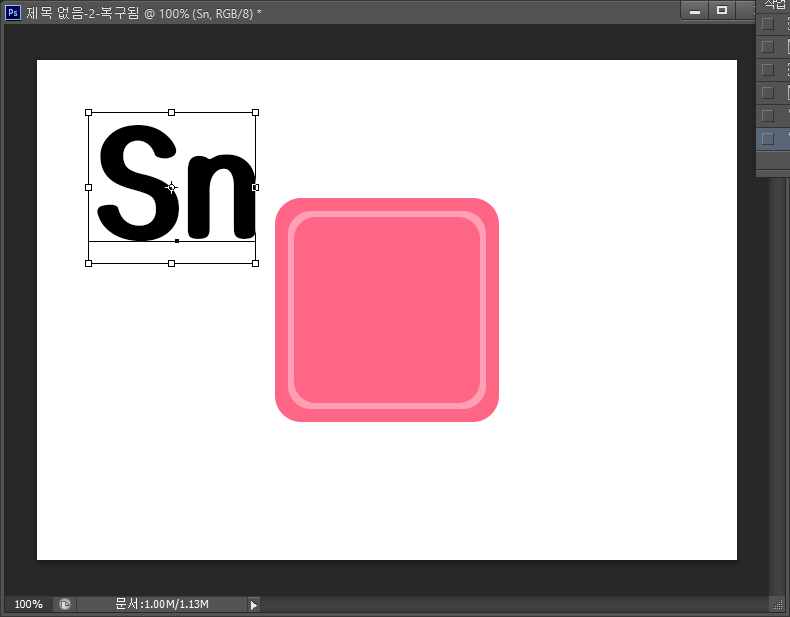
그럼 이런식으로 되겠죠?~

그다음 모양2를 아까처럼 레이어 래스터화 해주신 후 안에 하나더 그려주세요!

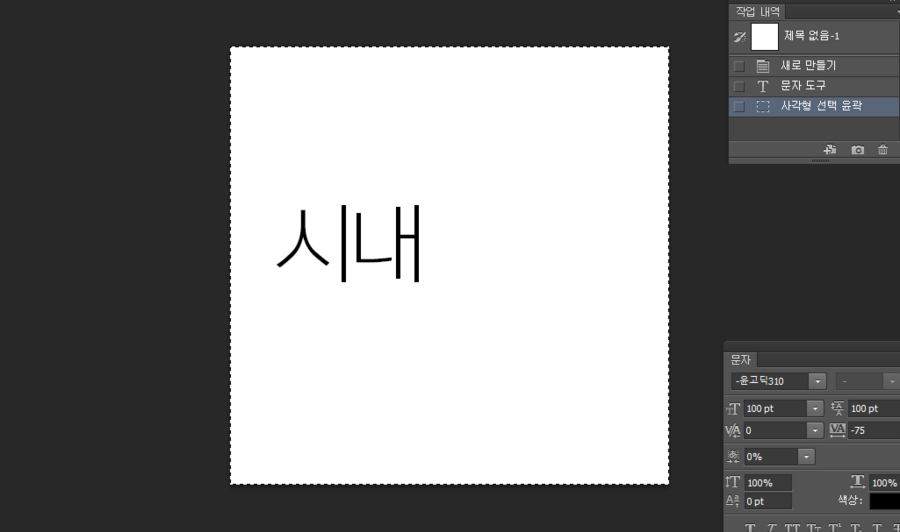
TIP. 이때 꿀팁!! 정중앙에 딱알맞게 배치하는 방법이 궁금하시죠??
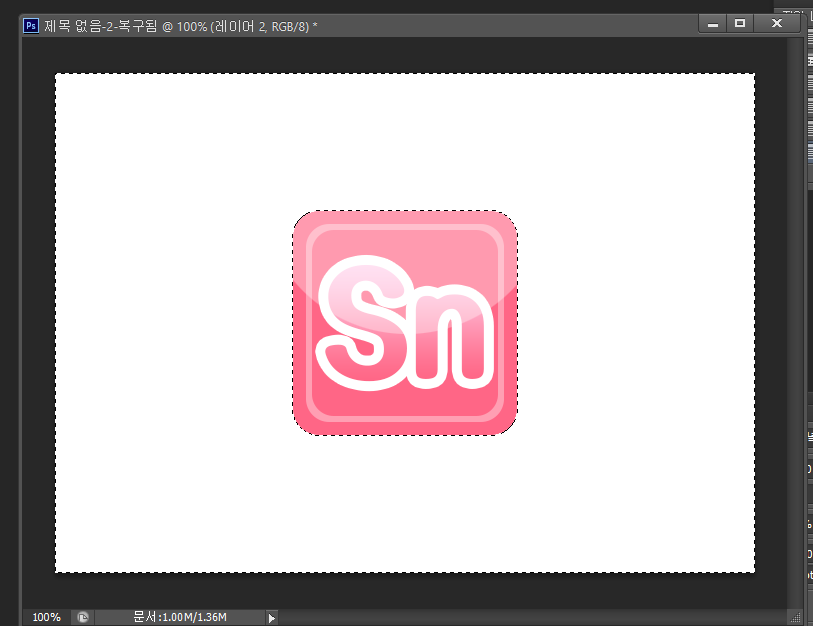
사각형 선택 윤곽도구를 눌러줍니다.

이렇게 전체를 모두 선택영역으로 잡아주세요

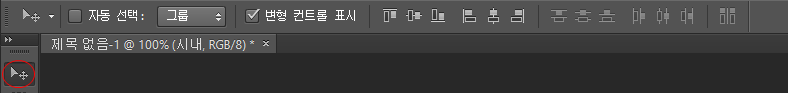
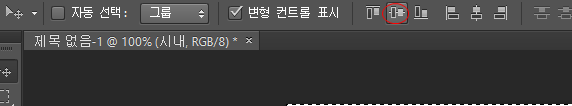
다음 왼쪽에 저 아이콘을 선택하면 위에바가 이렇게 뜹니다.

이 두키를 누르면 정중앙에 딱 오게되죠

아마 모르셨던 분들은 유용하게 쓰일거에요~


자 계속해볼게요
저는 동녘체를 이용했어요 둥글둥글
폰트를 써주세요

다음 폰트레이어를 더블클릭해서
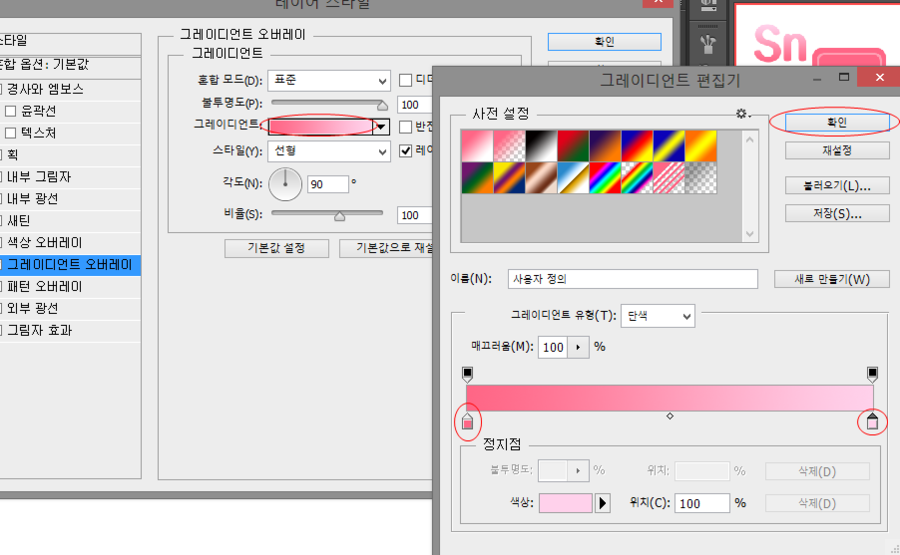
그레이디언트 오버레이에 들어가줍니다.

저는 핑크색이기때문에 핑크색 그레이디언트를 설정해주었고
제가 동그라미 쳐놓은 오른쪽아래의 두점들을 더블클릭해서 색을 설정해주시면되요
TIP. 이때 맨 오른쪽 점의 색은 하얀색이 아닌게 좋을것같아요

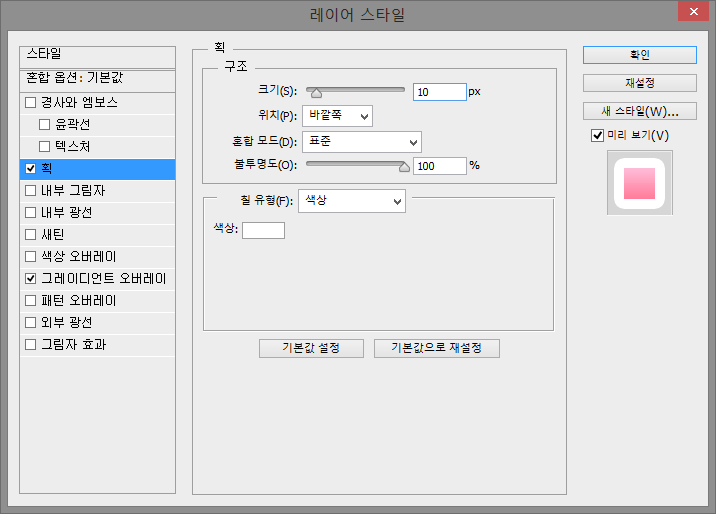
다음 획을 선택하고
저는 10픽셀으로 설정했어요

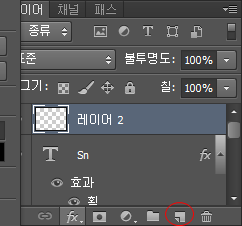
이제 레이어를 하나 추가해주세요

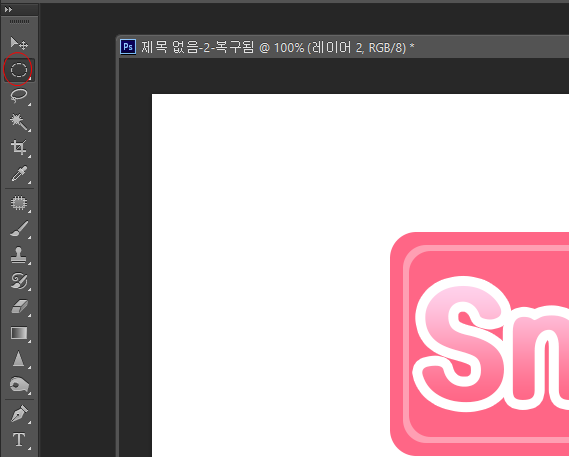
저런 모양의 아이콘을 선택해주세요
아까 사각형 선택 윤곽 도구를 오른쪽 클릭하면 나와요~

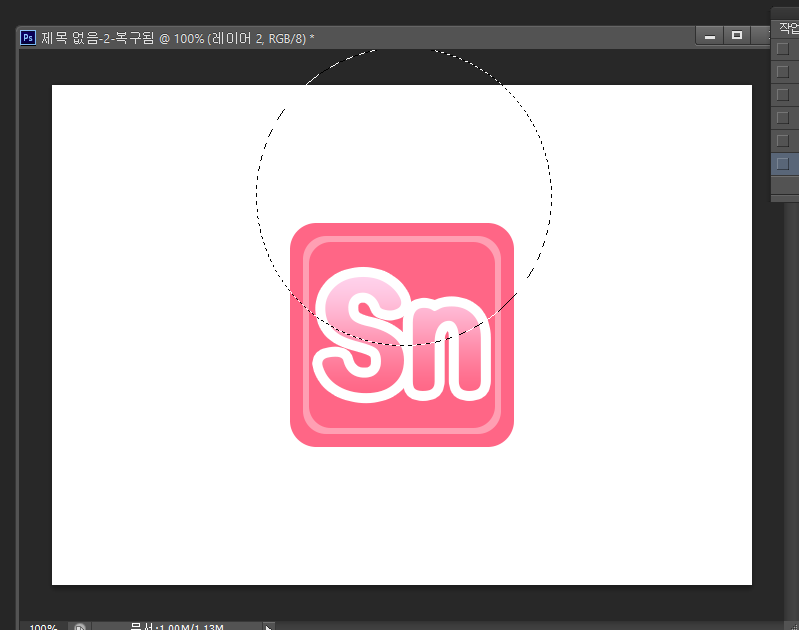
그다음 이런식으로 드래그로 선택해줍니다

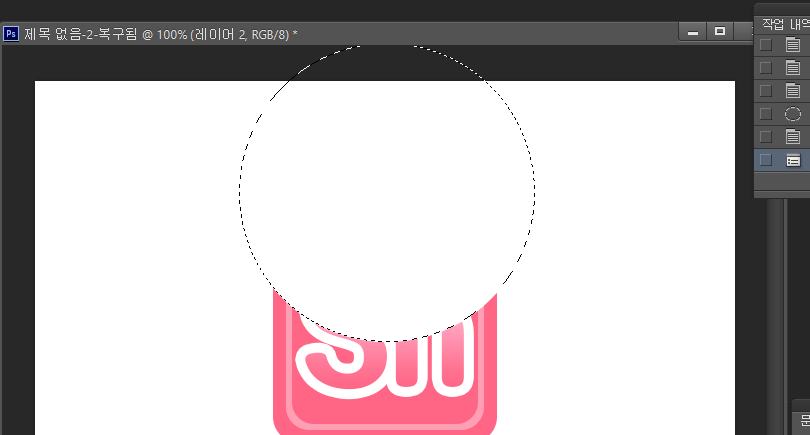
칠해줄게요
TIP. 전경색이 흰색으로 이미 되있다면, ALT+DELETE 로 칠을 할 수 있어요!


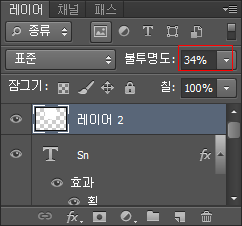
불투명도를 낮춰줍니다.

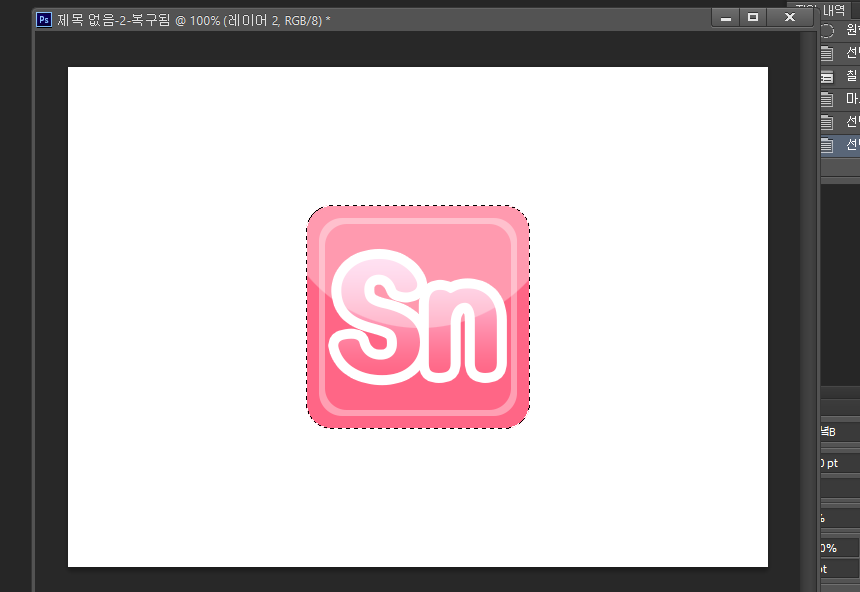
그다음 동그라미 친부분을 CTRL을 누른채 눌러주세요

그러면 이렇게 모양1 부분이 선택됩니다.

CTRL+SHIFT+I 로 선택영역반전을 시켜줍니다.

선택상태에서 아까 흰색동그라미를 칠해준 레이어를 선택하시고 Delete 를 눌러주세요

그다음 모든 레이어들을 ctrl을 누른채 선택하고
ctrl+e 로 병합해줍니다.

짠

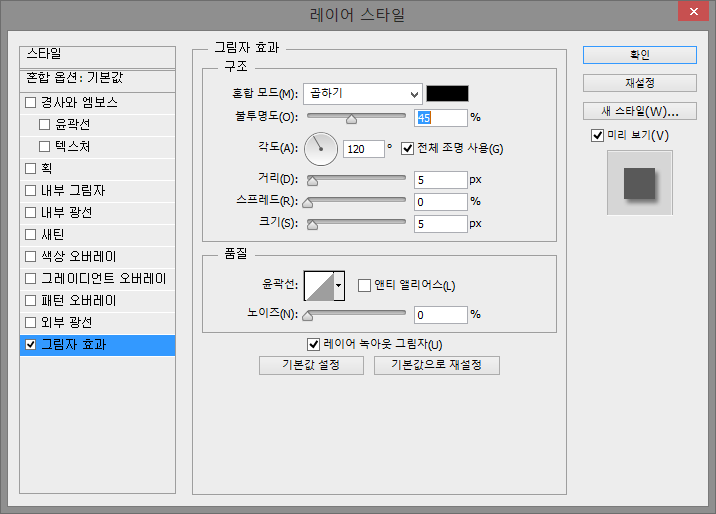
마지막으로 그림자효과를 아래 수치대로 해주세요

완성입니다. 누구나 하실수있어요

응용하시면 다른색으로 이런 모양도 만들 수 있어요~

오늘도 잘 보셨나요. 도움되셨으면좋겠어요 ㅎㅎ 파이팅!
'Android' 카테고리의 다른 글
| 상단 타이틀바 제거 (0) | 2019.03.27 |
|---|---|
| 런처 아이콘 사이즈 (0) | 2019.03.27 |